LighthouseはGoogle神の検索結果への判断指標
Lighthouseをご存知でしょうか。
ブログを作成してアフィリエイトをしていると気になるのが、Googleの検索結果順位です。
そして、自分の上げたいキーワードが中々上昇しなくて悩んでいる方。
それって、Lighthouseのスコアが低いからじゃない!?
というのが、今回のテーマです。
FXやっている方でもブログをされている方がたくさんいると思いますのでご参考下さい。
まずは当サイトのパフォーマンス
ちなみに、当サイトは最初「JIN」というWordpressテンプレートを利用していました。
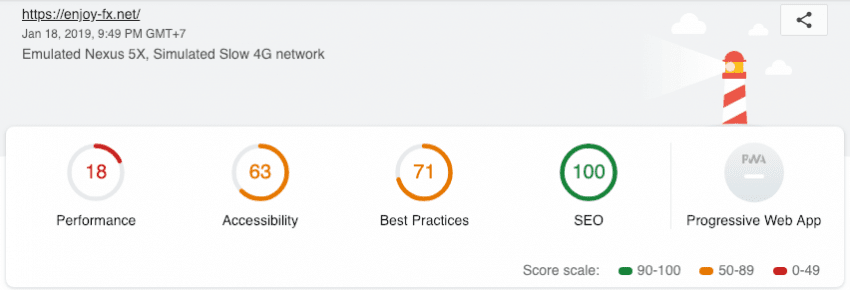
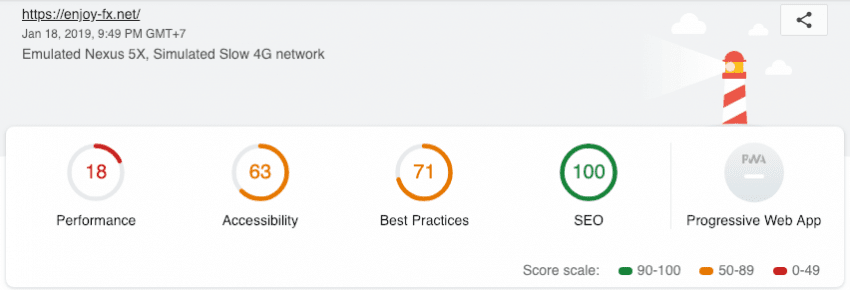
そして当時のスコアがこちら。
改善前のスコア パフォーマンス「7」

えっ?パフォーマンス(Performance)18??
SEOに関しては流石ですね。100点満点でした。
実はこれでも改善したほうで、最初は7とかでした。
そこで、さくらサーバーからmixhostに移行したり画像を圧縮したりでたどり着いたのが上記です。
うーん。。これはもうギブアップか・・・。
そこで、Wordpressのテンプレートを変えることを一大決心!
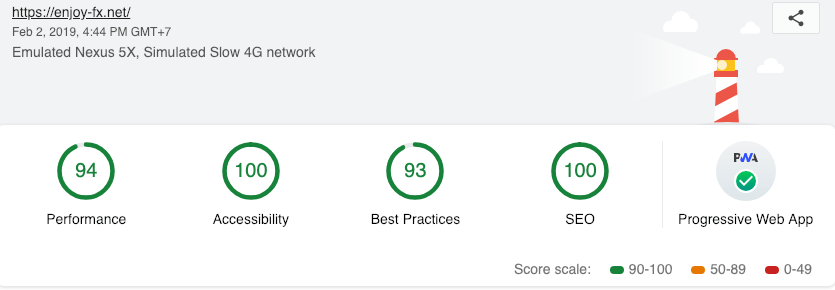
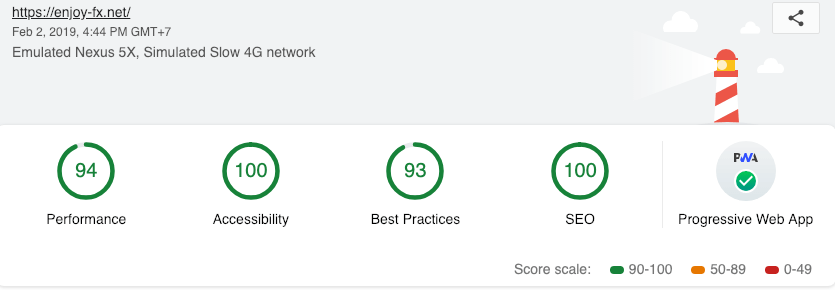
改善後 パフォーマンスは「94」に!
そして、改善後がこちら

Google Lighthouseとは?
さて、Lighthouseとは何でしょうか。
Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
(参照) https://webmaster-ja.googleblog.com/2018/02/seo-audit-category-in-lighthouse.html
Google神が作ってくれたサイトのパフォーマンスを測定してくれるツールですね。
SEOやユーザー体験をスコア化してくれるので、SEO対策はもちろん、ユーザー体験の改善にも利用することができます。
そして、現在Googleが最も意識しているのが、SEOとこのユーザー体験です。
なお、GoogleはLighthouse以外にも、測定ツールを色々用意してくれています。
- PageSpeed Insigth(PSI)
- AMP Test
- モバイルフレンドリーテスト
- 構造化データテストツール
- サーチコンソール
特に、サイトのパフォーマンスを意識し始めると必ず通るのがPageSpeed Insightでしたね。PageSpeed Insightではスピードに特化した測定ができます。
その後、誕生したのが、Lighthouseです。
Light house では以下の事が確認できます。
パフォーマンス(Performance)
配信スピードの測定結果です。PageSpeed Insightの簡易版のようなイメージです。
何も改善せずに測定すると、必ず画像について改善を指摘されます。
当然このスコアは、ユーザー体験に影響します。正直5Gが始まったらこだわるところじゃない気もしますが、現段階では神がそうおっしゃっているので改善するに越したことはありません。
PWA(ProgressiveWebApp)
PWAはネイティブアプリのようなユーザー体験を提供するWebアプリ技術のことです。
PWA処理を行なうと以下のことができるようになります。
- アプリアイコンをホームに画面を設置
- オフラインでコンテンツの閲覧ができる
- プッシュ通知を送信
これもユーザーにとっての体験がより使い勝手がよくなりますね。
アクセシビリティ(Accessibility)
これは、Webページの内容がユーザー(クローラー含む)にとってわかりやすいかを測定します。クローラーも含めてなので機械的にも理解できるかということですね。
わかりやすいところで、altタグや、文字と背景の色の差異などが測定項目になります。
ベストプラクティス(BestPractice)
神からのご提案です。SSL化などの項目を始め、サイトの構成についてご指摘です。
当サイトでもJSのバージョンについてご指摘を頂いていますが、これはテンプレート作成者じゃないと改善は無理だww
SEO
SEOの項目は途中から導入されたようです。meta descriptionと言った、これまでも言われてきたSEOについて修正項目を指摘してくれます。
各サイト調べてみましたが、SEOのスコアは90以上のサイトが多かったです。
WordPressでパフォーマンス改善は3点
スコア「9」から「94」迄行った改善方法です。
まず、テンプレートJINを使ったままでもなんとかならないかと対応を行いました。
画像圧縮「Image Optim」
まずは、画像の圧縮です。
通常、何も間変えずにアップロードすると1MBとか余裕で行きます。
これは、Google神にとっては完全なペナルティです。「遅い」と一喝されてしまいます。
Image Optimというツールを使用して圧縮してアップロードします。
このツールは画像をかなり圧縮してくれます。これにはGoogle神もニッコリです。
Googleの自動広告を外す
GoogleアドセンスはLighthouseにとっては、宿敵です。
同じ会社なのにと思うのですが、特にこの自動広告がパフォーマンスに打撃を入れてくれます。
もし、パフォーマンスを改善したい場合は、自動広告は外して、直接アドセンスを貼りましょう。
アドセンス自体もLighthouseのスコアを下げます。このあたりは、今後に期待ですね。
サーバーを変える
さくらサーバーを使っていたのですがWorpressについては遅いと以前から評判がありました。
XserverかMixhostをどのサイトでも薦めていたので初期費用無料のMixhostに変更しました。
キャッシュや最適化系のプラグインを入れる
WP-OptimizeやLightSpeedなどの改善系プラグインを入れ、Jetpackなどの重いと言われるプラグインを外しました。
そしてその結果が冒頭のやつです。

これでも結構頑張ったんですけどね。
あー、もう無理だーってことで、最後の手段。
WordPressのテンプレートを変える
もう、最後はこれしか無いです。
ランキングとかみて、「The Thor」というテンプレートにしました。
理由は、以下のとおりです。
- SEOやAMP対応で有名な無料テンプレートのLion Mediaの開発元
- PWA対応
- 後発組「2018年10月」リリースで既に3ヶ月運用されている
- サポートフォーラムも充実
変更するなら、それなりに時間を使いますので、覚悟を決めて取り組みました!
「The Thor」はAMP、PWA対応のWordpressテンプレート
WordPressテンプレートの「JIN」はSEOとデザインに強いと評判だったのですがAMPを始めとしたモバイルには強くないと後で知りました。
そこで、色々探したり詳しい方に聞いたところ見つけたのが「The Thor」というテンプレートでした。

The Thorの開発元は無料テンプレートの「Lion Media」
WordPressで有名なテンプレートは、たくさんあります。
無料どころだと、Simplicity2、Cocoon、LuxeritasやLion Mediaです。
特にこのLion MediaがSEOだけでなくパフォーマンスも優れているというのは有名でした。

その開発会社が作成したのが「The Thor」となります。
有料だったので、少し悩んだのですが、Google神へのみかじめ料と捉えて導入を決定!
The Thorと共に実行したのは以下です。
- 画像を圧縮(以前のテンプレートで適応済)
- Google自動広告設定を停止(以前のテンプレートで適応済)
- オプションテンプレートを一部修正(少しエラーが出た。2019年2月のバージョンアップで改善予定)
- キャッシュ系や最適化系のプラグインを削除(これは私が以前のテンプレートで適応)
- Cloudflareを削除(これは私が以前のテンプレートで適応)
その結果がこちらです。

イケてるのは、PWA対応ですね。
ほとんどのサイトではまだ対応されていない(WordpressのテンプレートでPWAが実装されているのはこれぐらい)ので、何かしらアドバンテージになると良いかなと思っています。
もちろんAMPにも対応されているので、Google検索結果からの表示も爆速です。
ご自身のサイトのパフォーマンスに問題があるようでしたら一度検討してみて下さい。
まとめ テンプレートをThe Thorに変えたら爆速に

もし、Wordpressのテンプレートを探しているのでしたら、SEOのJINとデザインのTCDにスマホ最適化を組み合わせたようないいとこ取りテンプレート「THE THOR」をおすすめします。
それでは、良きWordpressLifeを!
なお、画像処理を改善しないとどんなテンプレートを使用してもパフォーマンスが下がりますのでご注意を!


 『もちぽよアラート』トレンドの押し目&戻し~逆張りまで高精度で狙えるサインインジケーター+手法のセット
『もちぽよアラート』トレンドの押し目&戻し~逆張りまで高精度で狙えるサインインジケーター+手法のセット